4의 배수로 작업해주세요
디자인에도 법이 있는걸까
Table Of Contents
📏 읽기전에
- 이 글에서는 8 point grid, 4 point grid 시스템을 다룹니다
- 디자인이 익숙하지 않은 개발자들을 위한 글입니다.
왜 규칙적인 디자인이 중요한가요?
규칙적인 디자인은 서비스의 일관성 유지, 코드의 유지보수 측면에서 도움이 됩니다.
- 같은 버튼이라도 A 페이지에서는 너비가 10px, B 페이지에서는 20px이라면 이용자들에게 혼란을 줄 수 있습니다.
- 페이지마다 제목, 부제목, 본문 등 용도별로 폰트 사이즈를 지정한다면 이후 글씨 크기를 한번에 변경하기 용이합니다.
📏 8 point grid / 4 point grid
8 point grid란 무엇인가요?
디자인의 일관성을 맞추는 방법 중 한 가지입니다. 모든 요소를 8의 배수(8, 16, 24, ...)로 만드는 것입니다. 예를 들어, font size / margin / padding / border radius등의 요소를 8의 배수가 되도록 설정하면 됩니다.
8 point grid의 장점
- 주요 스크린 사이즈들이 8로 나누어 떨어집니다. 8을 기준으로 잡으면 요소들이 깨지지 않게 작업할 수 있습니다.
- 1.5배, 1.25배 등을 했을 때 요소가 깨지지 않게 보입니다.
- 만약 13px, 15px 너비를 가지는 요소가 있다면 1.5배를 했을 때 의도하지 않은 모습으로 보일 수 있습니다.
- 대부분의 브라우저는 기본 폰트 사이즈로 16px를 채택하고 있습니다.
- 1rem, 2rem, ...처럼
rem과의 연계성이 좋습니다👍👍
- 1rem, 2rem, ...처럼
8 point grid의 한계
- 선택의 폭이 좁습니다.
- 8px 다음이 바로 16px이기 때문에 특정 요소들을 디자인하기에는 너무 작거나 너무 큰 사이즈가 됩니다.
4 point grid
이를 극복하기 위해서 요즘은 4 point grid를 사용하는 사람이 늘어나고 있습니다. 4 point grid는 모든 요소를 4의 배수(4, 8, 12, 16, ...)로 만드는 것입니다.
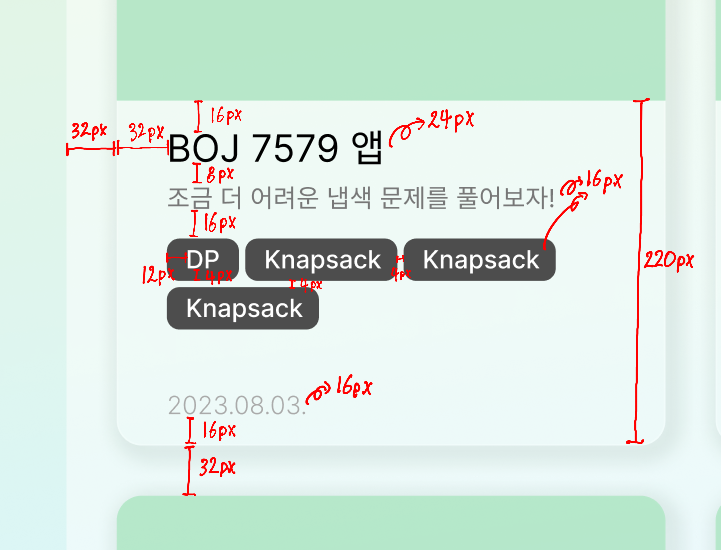
아래는 제가 최근에 Figma로 작업한 블로그 디자인입니다.

font size, padding, gap에 값을 줄 때는 4의 배수를 벗어나지 않도록 하고 있습니다.
추가로 4px = 0.25rem, 8px = 0.5rem처럼 rem으로 변환해서 사용하면 반응형 페이지를 구성하는 데도 도움이 됩니다 🤸🤸
📏 결론
모든 디자인 요소의 크기를 4의 배수로 지정하는 시스템을 항상 적용하라고 하는 것은 아닙니다. 하지만 4 point grid는 선택의 폭을 좁혀 줌으로써 디자인에 시간을 덜 쏟을 수 있게 도와줍니다. 만약 당신이 급하게 디자인을 해야 하는 프론트 개발자라면 이 시스템 안에서 디자인해보세요😊