를 조심하세요
옵시디언이 저에게 를 선물해주었습니다
Table Of Contents
들어가기
오늘 정말 화나는 일이 있었다.
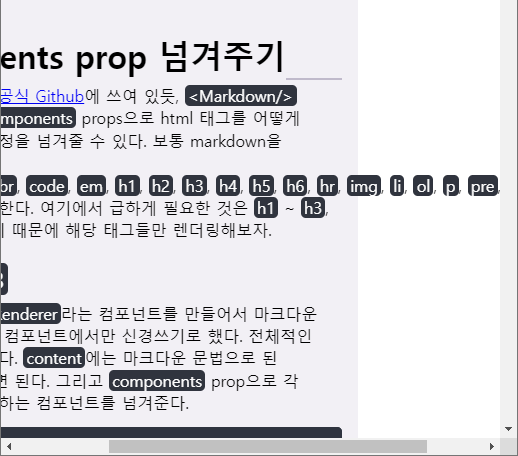
블로그 디자인을 바꾸면서 작성한 포스트들을 눌러보고 있었는데, 어느 페이지에서 가로 스크롤바가 생기는걸 발견했다.

원인을 찾아보니 이 녀석인 것 같았다.
원인 찾기
word-break, white-space, overflow-wrap같은 속성들이나 flex-wrap같은 속성들까지 다 시도해봤는데 원하는 결과를 얻지 못했다.
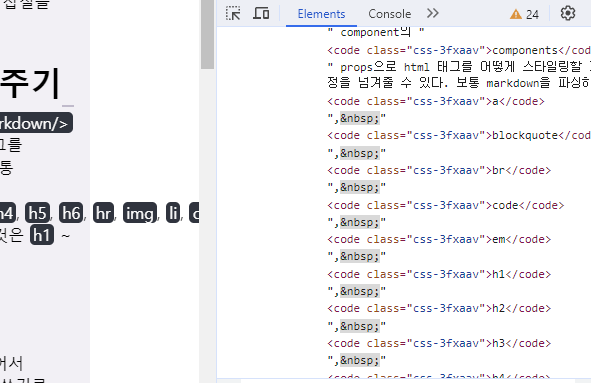
그래서 대체 어떤 내용이 들어가 있는지 콘솔을 확인해 보기로 했다.

콘솔에서는 특별한 내용이 없다(고 생각했다)
처음에는 를 보고 react-markdown이 빈칸을 nbsp로 파싱해 줬구나! 라고 생각했다.
그런데 위 문자열은 빈칸이 멀쩡히 들어가는데 왜 쉼표 뒤에 있는 빈칸만 nbsp인지 생각해보다가...

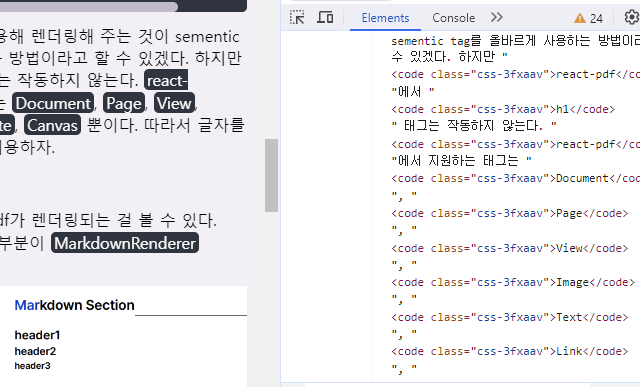
아래에도 똑같은 형식인데 여기에서는 줄바꿈이 잘 되는걸 봤다.

콘솔을 보니 가 아니라 빈칸 이 멀쩡히 들어가 있었다.
Supabase로 달려가 포스트를 확인하니,

해당 부분을 GitHub에서 긁어왔었는데 빈칸이 로 복사된 모양이었다.
Supabase에서 &npsp;를 저렇게 하이라이팅해줘서 쉽게 찾을 수 있었다...
지금은 포스팅을 옵시디언에서 쓴 다음, velog와 블로그로 복붙하고 있는데 옵시디언에서는 이를 전혀 처리해주지 않아서 빈칸이 아니라 nbsp가 들어가 있는지 몰랐다.
왜 가 들어가 있었는가?
사실 nbsp가 있는가는 콘솔 등으로 확인해 보면 되는 문제이다.
중요한 것은 왜 nbsp가 저기에 들어가 있는지 아닐까??
확인해보니 GitHub -> 옵시디언으로 복사-붙여넣기를 할 때, <code></code> 태그와 태그 사이에 있는 빈칸이 nbsp로 바뀌는 것을 확인했다. 비슷한 문제를 겪고 있는 사례는 딱히 없는 듯 하다.
Vscode에서는 이런 일이 일어나지 않는 것을 확인했기 때문에, 옵시디언의 문제라고 생각하게 되었고, 우선 옵시디언에 버그 리포트를 보냈다.
옵시디언에 supabase처럼 nbsp를 하이라이팅해주는 플러그인이라도 있었으면 좋을텐데 아직은 없는 것 같다.
란?
CR이 Carriage Return, LF가 Line Feed인 것처럼 nbsp도 무언가의 앞글자를 따온 것이다!
nbsp는 non-breaking space로, 줄 바꿈 없는 공백을 의미한다.
꼭 html이 아니어도 Tex같이 워드 프로세싱 / 디지털 조판 분야에서 사용되는 문자이다.
특정 상황에서는 nbsp가 필요할 수 있지만, 이렇게 예상하지 못한 상황을 불러일으킬 수 있으므로 무분별한 사용은 자제하는 것이 좋겠다. 자세한 설명, 예시는 좋은 블로그 글이 있어 링크를 달아둔다.